Sei que não postei ontem e tal, mas creio que compensarei agora. Sabem, já tive comentários a pedirem-me para ensinar "a fazer um layout perfeito como o seu", ou seja, o meu, e embora eu o ache terrivelmente cegante, devo admitir que gosto dos vários layouts que faço. E daí? Bem, trago algumas diquinhas para começar a criar um layout. Não, não trarei tutoriais, apesar de tudo, trago 3 layouts de base para vocês, e modelos diferentes: um deles tem a sidebar e a área de posts juntas, e o outro tem separadas, além de no segundo estarem divididas em caixas, e o terceiro tem um fundo por detrás. Podem visualizar na prévia. Também tenho uma certa organização dentro do HTML para vocês, que só verão ao baixar, e tudo está personalizado.
Mas o importante são as dicas! Não?
Nota: já dei dicas extremamente valiosas para ter um bom layout aqui» www «, e não tenciono explicá-las de novo. Vão lá ler primeiro, são a base de tudo, seja como for.
- 1. Definir a forma do layout
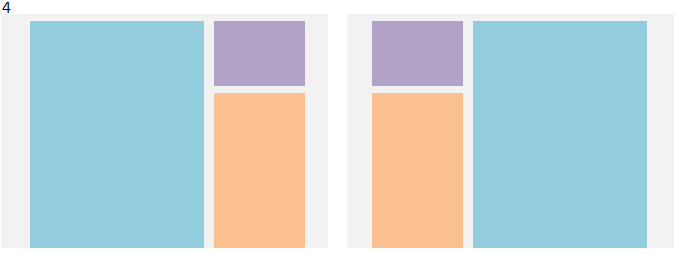
Este deve ser o passo mais importante. Eu tenho sempre o cuidado de pensar - e aproveito para esboçar num papel - se quero fazer um layout mais simples ou complexo (geralmente faço complexo), com side e posts em caixas ou, por outro lado, tudo junto mas bonitinho na mesma, e planeio com cuidado a forma do cabeçalho e onde quero arredondamentos. Dicas de formas possíveis? Aqui estão as que me lembro (só representei uma barra lateral, mas você pode usar duas).
- 2. Escolher uma paleta
A paleta de cores é extremamente importante, porque define o ambiente do seu layout e impede que você use uma salgalhada de cores. Deve ser aplicada com cuidado, para não ficar cegante nem impossível de ler, ou isso pode afastar os leitores. Em breve postarei algumas, e também pode pegar noutros blogs. Expliquei melhor no tal post acima. Acho que nem há blogs sem paletas (a não ser este...)
- 3. Selecionar um tema
Deve ser feito após a escolha da paleta, para que possa escolher imagens nos tons certos ou assim. Decida também quantas imagens desse tema quererá, e onde: cabeçalho, gadgets? Até pode fazer ilustrações de post do tema para usar na época em que usa o layout correspondente. Agora umas sugestões:
 Roupas e maquilhagem - para blogs de moda, isso pode resultar em excelentes combinações
Roupas e maquilhagem - para blogs de moda, isso pode resultar em excelentes combinações Alguma história - seja livro, filme, anime ou jogo, dá para apostar em PNG's das personagens e em fanarts lindos para chamar a atenção
Alguma história - seja livro, filme, anime ou jogo, dá para apostar em PNG's das personagens e em fanarts lindos para chamar a atenção Lugares - embora não tenham um foco muito específico, ultimamente têm sido uma excelente aposta, pois transmitem serenidade e levam-nos para longe
Lugares - embora não tenham um foco muito específico, ultimamente têm sido uma excelente aposta, pois transmitem serenidade e levam-nos para longe Coreanas e k-pop - são a febre de ultimamente, e assim pode passar às pessoas imagens das suas divas favoritas
Coreanas e k-pop - são a febre de ultimamente, e assim pode passar às pessoas imagens das suas divas favoritas Coisas Kawaii - de ilustrações de comida, passando por material escolar com ar delicado e chegando aos lacinhos e pompons, o we heart it está inundado de imagens que derretem o coração.
Coisas Kawaii - de ilustrações de comida, passando por material escolar com ar delicado e chegando aos lacinhos e pompons, o we heart it está inundado de imagens que derretem o coração.- 4. Obter a forma de base
Após planear o primeiro passo, está na hora de o por em prática. Em baixo tem 3 layouts free que eu mesma fiz já com as formas de base mais conhecidas, e pode usá-las à vontade para começar a mudar o HTML. Ah, e também tenho o primeiro gadget para ver que códigos pode usar, mas não é obrigatório usar nenhum dos efeitos e menus do layout e a ideia é você alterar tudo o que quiser - ou seja, se quiser e souber torná-lo irreconhecível, faça-o. Eu só disponibilizo para poucar tempo - e tem absolutamente tudo personalizado, por isso não se pode queixar. E tem a paleta, para fazer uma correspondência de cores.
- 5. Criar e colocar as imagens
Se ainda não criou imagens com o tema escolhido, faça-o agora. O mesmo vale para outros tipos de imagens - background, ribbons, leia mais... tudo o que quiser ver com imagem, hospede em algum site e vá colocando a URL nos seus gadgets e HTML do blog.
- 6. Tratar dos ajustes
Este ponto pode definir se um blog é profissional ou não - o que são os ajustes? Por exemplo: fontes do blog, se não há contrastes exagerados nem nada bugado, ter tudo alinhado, personalizar detalhes como blockquote, seleção colorida, negrito, itálico e outros barra de rolagem, tooltip, efeitos e menus... Nem que pegue de algum outro blog e credite, mas pelo menos personalize qualquer coisa. Nos lays que disponibilizei acima, já tem tudo uma personalização, assim ninguém corre o risco de ficar com algo por editar.
Sim, eu sei que o mais importante num layout é o HTML, mas já lá vou. Quando tiver TODOS os tutoriais básicos aqui no blog, reúno um post com uma ordem de tutos a aplicar, para ninguém se perder :)


















Vou usar todas essas dicas no meu próximo layout, são de muita ajuda, especialmente para mim que estou começando agora, muito obrigada.
ResponderEliminarhttp://emmeumundodiferente.blogspot.com.br/
Ah, está a começar? Já vou seguir o blog :) Se quiser criar um lay desde o começo, sugiro sinceramente que use uma das 3 bases que disponibilizei, acredito que facilite bastante. E depois, é inventar sua maneira ^^
EliminarAdorei as dicas,afinal fis um novo lay para meu blog. ^^ Seguindo (-óbviamente-) suas dicas,dão para entender bem e está bem explicado,sinceramente,nunca usei paletas nos lays que fasia ,mais agora estou usando ;) adorei as paletas elas são lindas como demonstração. ^^ Bem,ja nee ^^
ResponderEliminar