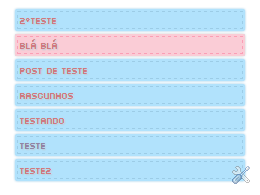
Cá está outra coisa importante: os marcadores. Os dois primeiros modelos que trago hoje são bastante conhecidos, e montes de blogs usam, mas TODOS os restantes são meus. Suponho que vão gostar, e a única coisa que há para editar são as cores, portanto são facilmente usáveis. Mas e então, vamos ver? É o último post de hoje. Trouxe 5 para compensar a ausência >.<
Procure por
/b:skin
Acima cole o código correspondente ao modelo que você quiser no seu blog:
.widget ul, .widget #ArchiveList ul.flat {
list-style: none;
padding: 5px;
}
.widget ul li, .widget #ArchiveList ul.flat li {
border-radius: 1px;
text-align: center;
border-bottom: dotted 1px #d5d5d5;
-webkit-transition-duration: .50s;
}
.widget ul li:hover {
background: #f4f2f4;
-webkit-transition-duration: .50s;
}
.widget ul, .widget #ArchiveList ul.flat {
list-style: none;
padding: 5px;
}
.widget ul li, .widget #ArchiveList ul.flat li {
background-color: #f4f4f4;
border-radius: 3px;
padding: 5px;
margin: 2px;
border-bottom: solid 1px #e3e1e2;
text-align: center;
-webkit-transition-duration: .50s;
}
.widget ul li:hover {
background: #ffcad4;
border-bottom: solid 1px #fcb0be;
-webkit-transition-duration: .50s;
}
.widget ul, .widget #archivelist ul.flat {
list-style: none;
padding: 5px;
}
.widget ul li, .widget #archivelist ul.flat li {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZjsOX6eGpkKDTEUqIwL0Md_D2lIqAl8IO5MOHzdVqkIpA0BE2tjf38-Xzb-7Aj5kFzVK3mwlLa0r2BW4U1-EjR9cOTX3g2h_4MBuocA0qb4MXD1T1f8A48W14SJB0URURiuqaLMAmORFD/s1600/tag1.png) repeat;
border-radius: 2px 10px 2px 10px;
padding: 3px 5px 3px 25px;
margin: 2px -10px 2px -10px;
text-align: justify;
color: #e66060;
text-shadow: 1px 1px 1px #ffffff;
-webkit-transition-duration: .60s;
}
.widget ul li:hover {
border-radius: 10px 2px 10px 2px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6xaY1QTqf7YDQT3ZYJqdjnmlCTVxbo-g1WbRwTBjk1JKlgtylth1L6ItEJ5OUn2BESYC3Q_CUQgVn3TxF6Gberd3sDd6cplBHKjtPLVM5x0ZRB5XwNlrfBCgcu58pohdivHmbyfl7Rh_q/s1600/tag3.png) repeat;
box-shadow: 1px 1px 2px #CD5C5C;
margin: 2px -5px 2px -15px;
-webkit-transition-duration: .60s;
}
.widget ul, .widget #archivelist ul.flat {
list-style: none;
padding: 5px;
}
.widget ul li, .widget #archivelist ul.flat li {
border: 3px solid #fafcfd;
background-color: #fbf0ff;
padding: 3px 10px 3px 10px;
margin-top: 2px;
font-size: 11px;
color: #a48ead;
text-align: center;
border-radius: 5px;
box-shadow: inset 0 0 12px #ecebeb, 0 0 5px #d7bce2;
-webkit-transition-duration: .60s;
}
.widget ul li:hover {
border: 3px solid #fafcfd;
background-color: #f2f6ff;
color: #99b4c2;
border-radius: 8px;
box-shadow: inset 0 0 12px #ecebeb, 0 0 5px #bcd0e0;
-webkit-transition-duration: .60s;
}
.widget ul, .widget #archivelist ul.flat {
list-style: none;
padding: 5px;
}
.widget ul li, .widget #archivelist ul.flat li {
margin: 2px -15px 0px 0px;
text-color: #cccccc;
padding: 5px;
text-align: justify;
background: #ADD8E6;
box-shadow: 2px 2px 4px #5F9EA0;
border-right: 4px solid #1E90FF;
border-radius: 5px 0px 0px 5px;
-webkit-transition-duration: .60s;
}
.widget ul li:hover {
border-right: 4px solid #8FBC8F;
border-radius: 25px 0px 0px 25px;
-webkit-transform: rotate(3deg);
-webkit-transition-duration: .60s;
}
.widget ul, .widget #archivelist ul.flat {
list-style: none;
padding: 5px;
}
.widget ul li, .widget #archivelist ul.flat li {
border: 4px solid #e6cfda;
background: #dde8f0;
padding: 3px;
color: #ffffff;
font-size: 10px;
font-family: silkscreen;
text-shadow: 1px 1px 1px #bfcdd6;
text-align: justify;
border-radius: 5px;
margin: 2px 10px 0px 5px;
-webkit-transition-duration: 3s;
}
.widget ul li:hover {
background: #dde8f0;
box-shadow: inset 500px 0 0 0 #fcccd7, inset -500px 0 0 0 #fcccd7, inset -600px 0 0 -10px #e6cfda, inset 600px 0 0 10px #e6cfda;
border: 1px dashed #fcbbc8;
border-radius: 10px;
-webkit-transition-duration: 3s;
}
.widget ul, .widget #archivelist ul.flat {
list-style: none;
padding: 5px;
}
.widget ul li, .widget #archivelist ul.flat li {
background: #b1e2fc;
box-shadow: 0px 0px 3px #9ccce6;
border-radius: 2px;
outline-offset: -3px;
outline: 1px dashed #9ccce6;
padding: 5px;
color: #ffffff!important;
font-size: 10px;
font-family: silkscreen;
text-shadow: 1px 1px 1px #bfcdd6;
text-align: justify;
margin: 3px 0px 0px 0px;
-webkit-transition-duration: 3s;
}
.widget ul li:hover {
background: #b1e2fc;
box-shadow: 0px 0px 3px #ccc, inset 0px 0 0 0 #fcccd7, inset -900px 0 0 0 #fcccd7, inset -600px 0 0 -10px #e6cfda, inset 600px 0 0 10px #e6cfda;
outline: 1px dashed #ff9cb3;
-webkit-transition-duration: 5s;
}
.widget ul, .widget #archivelist ul.flat {
list-style: none;
padding: 5px;
}
.widget ul li, .widget #archivelist ul.flat li {
padding: 2px 5px 2px 5px;
background: #e5dfeb;
color: #988ba6;
text-shadow: 1px 1px 1px #ffffff;
border-right: 1px dashed #988ba6;
border-left: 1px dashed #988ba6;
-webkit-transition-duration: .60s;
}
.widget ul li:hover {
background: #e8d7ca;
color: #b59f8f;
border-right: 6px solid #c2ad9f;
border-left: 6px solid #c2ad9f;
border-top: 1px solid #c2ad9f;
border-bottom: 1px solid #c2ad9f;
-webkit-transition-duration: .60s;
}















Sem comentários:
Enviar um comentário