Trago o tutorial mais simples do século. Não terão sequer de mexer no html do blog, mas terão de editar a vossa própria imagem - a não ser que só queiram usar texto. O objetivo é criar uma mensagem de erro estilo "error 404", eventualmente acompanhado de instruções extra, para substituir a mensagem de erro padrão do blogger: "A página que estava a procurar no blogue não existe". Ficará algo assim: www
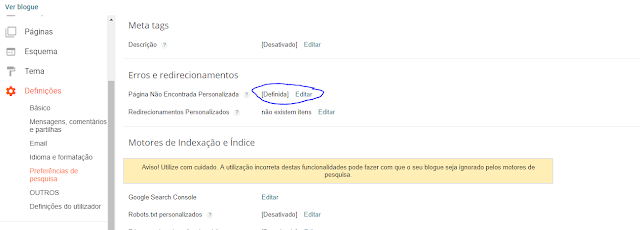
Vá a Definições» Preferências de pesquisa» Erros e redirecionamentos» Página não encontrada personalizada. Tal como está na imagem:
Agora, clique em editar, insira a sua imagem e mensagem segundo o exemplo que eu dou na blockquote mais em baixo. Recomendo que a mensagem contenha:
Imagem de error 404:
Informação sobre o que aconteceu:
- Não foram encontrados resultados para essa palavra-chave;
- A url da página não existe;
- O conteúdo que procura não existe neste blog;
Ajuda para prosseguir:
- Experimente ver se a url da página está correta;
- Talvez o que procura se encontre no mapa do blog;
- Encontre informações sobre o blog na página SOBRE;
- Comece por navegar pelo menu, talvez encontre o que procura;
- Utilize a barra de pesquisa para encontrar resultados semelhantes;
Aqui um exemplo do que eu tenha nessa área:
<style type="text/css">Era isso minna, espero ter ajudado. Não há como fazer asneira.
.status-msg-bg { background: #f8f8f8; }
.sidebar-wrapper, .page-header {}
.main-wrapper { margin-right: 0; }
.outer-wrapper { min-height: 0; }
.status-msg-border { border: 0 none; }
#mns {font-family: Muli; color: #7b4d80;}
#mns a{ text-decoration :none; cursor:pointer}
</style>
<div id="error-404" style="background: rgba(202,200,230,0.3); margin: -15px -35px 0px -35px; color: #b0715f;">
<center>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAXD35HHoHAIeysO6dWYF3kjELkLvCBQv1M_aGCZ6NQtWYGKlGPtbF0xf-rNYtsXfh73afezmxta1R5YmTdyyz2lP1wcdUpDwk1y8HEh9em53sTzpRNW3txOhWbOdckoqsuKXbtE5Lkes/s1600/error.png" /><br/>
Deve estar a ver o <b>mapa do tesouro</b> ao contrário. Utilize o menu para navegar, siga as sugestões da sidebar ou volte à <a href="http://caixinha-any.blogspot.pt/">página inicial</a>.
</center>
</div>







Sem comentários:
Enviar um comentário