O tutorial de hoje é bastante simples, e acaba por não estar apenas ligado a HTML, mas ainda assim, pode fazer toda a diferença no blog. É sobre fontes. Há provavelmente mais de uma maneira de usar fontes no blog (sem ser nas imagens) que eu poderia ensinar, mas a que eu uso, e considero mais acessível, não mete arquivos nem downloads ao barulho. Por acaso, eu raramente me dou ao trabalho de procurar fontes, as únicas que realmente baixo são silkscreen, e, às vezes, rabbit >.< Mas cá vai, usem e abusem do Google Fonts e do @font-face
Google fonts:
Sim, ele funciona como @font-face, é a mesma coisa, apenas é colocado numa área diferente, e com outro aspeto. Não há vantagens ou desvantagens no seu uso. Passo a passo:
1. Entre nesse site:
Google fonts (www)
2. Escolha a sua fonte - há vários modelos, escolha a que quiser, pode usar mais de uma repetindo o procedimento. Aperte o botão Quick use, o primeiro no canto inferior direito das fontes:
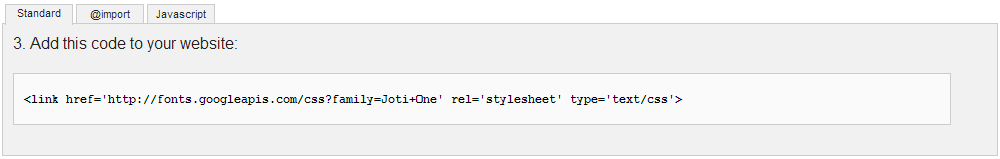
3. Desça a página até à terceira etapa, na aba onde diz Javascript. Copie esse código:
4. Abra o seu HTML e procure por
<head>
5. Cole abaixo dessa linha o código que acrescentou, mas com antes de >, coloque uma barrinha. Deve terminar assim:
/>
- #Indico
A fonte mais básica e necessária para baixar é silkscreen. Ela é essencial para escrever coisas pequenas, tem até um estilo pixel e fica fácil de ver. Indico para menus, tooltip, ou até blockquotes.
- #Como usar
Ah! Para aplicarem, é só procurarem pela área em que querem usar a fonte e escrever o nome dela no font-family. Não se esqueçam de editar o tamanho ou a cor, e sombra fica sempre bem. Assim como padding, e tal... Algo assim:
.Exemplo {
font-family: silkscreen;
font-size: 11px;
color: #cccccc;
text-shadow: 1px 1px 1px #ffffff;
padding: 5px;
}
Não ensinarei @font-face porque nunca uso. Gómen >.<




.gif)



Sem comentários:
Enviar um comentário